De valkuilen bij Dashboard Design (en hoe je ze omzeilt)
Een dashboard ontwikkelen wordt nog al eens onderschat. Verkeerde keuzes in het ontwerp maken dat, ondanks flinke investeringen in achterliggende technische (data warehouse) oplossingen, dashboards te weinig of niet effectief gebruikt worden. Daarnaast schiet een slecht ontworpen variant zijn doel voorbij. BI Consultant Wilfred Kluin deelt praktische tips die helpen om dat te voorkomen.
In het boek Information Dashboard Design beschrijft de Amerikaanse wetenschapper Stephen Few op basis van zijn theorie 13 Common Mistakes in Dashboard Design waar het binnen design vaak aan schort. Ook beschrijft hij hoe tot betere resultaten gekomen kan worden.
Dit informatieve boek heeft mij veel nieuwe inzichten gegeven en zou mijns inziens standaard op het bureau moeten liggen bij eenieder die zich professioneel bezighoudt met Dashboard Design. Het helpt bij het omzeilen van volgende valkuilen, die ik in de praktijk vaak tegenkom.
1. Statische informatie
Regelmatig zie ik dat dashboard tooling wordt ingezet als vervanging van bestaande statische rapportage. Denk aan lijstjes uit Excel-rapportages die worden overgezet naar een dashboard rapportage in Power BI. In basis prima, maar er wordt vaak geen rekening gehouden met de specifieke functie van de tooling.
Power BI mag dan wel dezelfde engine hebben als Excel, de functionaliteit is wezenlijk anders. Maak je de keuze om in een dashboard tool statisch te rapporteren, gebruik dan ook de eigenschappen van zo’n tool. Dat bevordert de informatievoorziening en bijbehorende analyse. Statische informatie kan dynamisch gemaakt worden. Door simpele toepassingen als het highlighten van data of doorzoom functionaliteit wordt je rapportage efficiënter en beter.
2. Slecht ontworpen visualisaties
De juiste grafische weergave kiezen is niet moeilijk. Voor veel situaties geldt dat de basiselementen voldoende zijn om tot een goed en vooral begrijpelijk resultaat te komen. Toch zijn er veel visualisaties die het doel soms flink voorbij schieten.
In de appstore van Power BI vind je bijvoorbeeld een aquarium visual. Deze visual, bedoeld om bijvoorbeeld een Order Pipeline weer te geven kom je regelmatig tegen in dashboards. Hoe groter de vis, des te groter het te behalen aandeel. De gebruiker moet op een rondzwemmende vis klikken om te zien waar dit aandeel zich bevindt. Zie je een CEO van een grote onderneming dat doen? Ik niet.
Onze hersens willen direct begrijpen waar ze naar kijken. Data moet in combinatie met goed gekozen en ingerichte visualisaties een helder verhaal vertellen.

De keuze voor afwijkende visualisaties wordt gemaakt vanuit de gedachtegang dat dashboards er fraai uit moeten zien. Maar besef dat exotische variaties niet helpen bij de juiste en snelle verwerking van data. Onze hersens willen direct begrijpen waar ze naar kijken. Data moet in combinatie met goed gekozen en ingerichte visualisaties een helder verhaal vertellen.
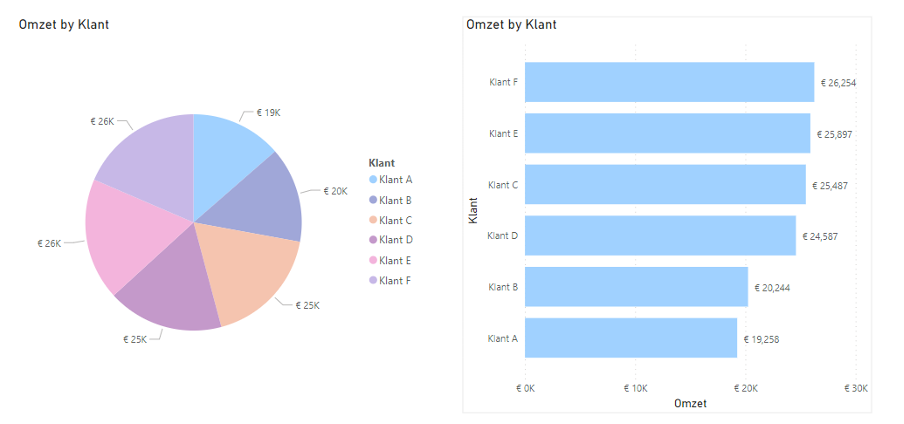
Taartdiagrammen zijn een ander voorbeeld van (vaak) slecht ontworpen visualisaties. Ze hebben het doel om onderlinge verhoudingen weer te geven. Liggen getallen dicht bij elkaar, zoals in het voorbeeld hieronder, dan zal deze analyse pas slagen als dit op basis van de bijbehorende getallen wordt gedaan. De taartpunten liggen immers zo dicht bij elkaar dat verhoudingen niet of nauwelijks zichtbaar zijn.
In het voorbeeld naast het taartdiagram heb ik dezelfde data in een horizontale staafdiagram geplaatst. De Y-as is gesorteerd op omzet. Je ziet nu veel duidelijker de onderlinge verhoudingen. Ook van de bedragen die dicht bij elkaar liggen, zijn de verhoudingen zichtbaar.

3. Verkeerd gebruik van kleuren
Verkeerd gebruik van kleuren kan een dashboard onbruikbaar maken. Bijna altijd wordt huisstijl als uitgangspunt genomen. Een verklaarbare keuze, maar vooral als de kleuren hard of fel zijn, kan dit in een dashboard desastreus uitpakken.
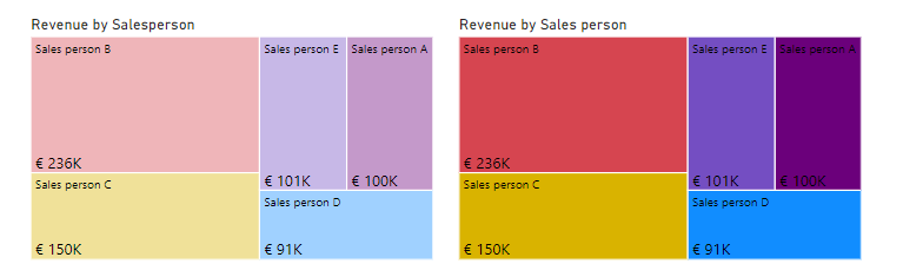
Stelregel is dat binnen visualisaties zachte en pastelachtige kleuren beter werken. Om datapunten in het dashboard te benadrukken, werken hardere en fellere kleuren in combinatie met zachtere kleuren juist weer wel. Uitgangspunt is dat ons brein in staat moet zijn om onderscheid te kunnen maken. Kies kleuren met een duidelijk onderling contrast. Wil je het echt goed doen, houd dan ook rekening met kleurenblindheid. Onderstaand voorbeeld laat het effect van kleurgebruik op de leesbaarheid en begrijpelijkheid van diagrammen zien.

4. Benadrukken van data
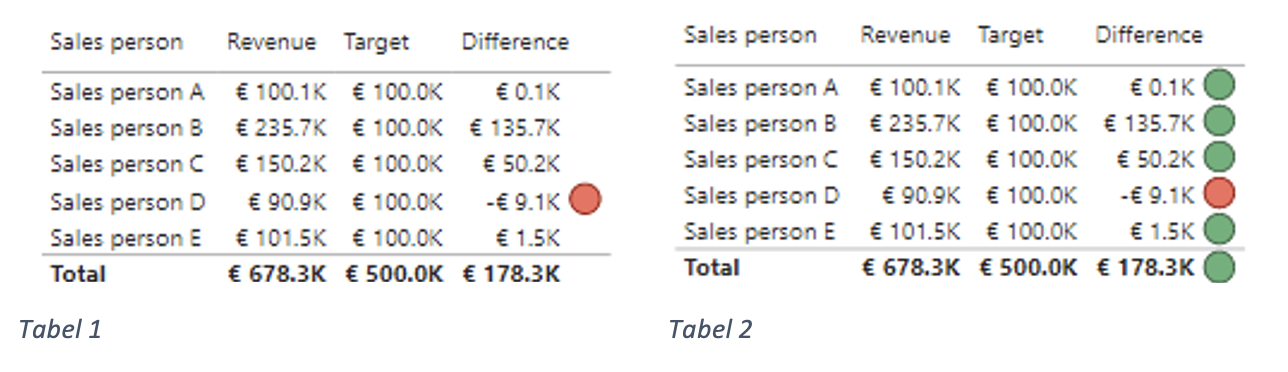
Kleur helpt om elementen in een dashboard te benadrukken. Wat hierbij goed werkt, is het gebruik van Conditional Formatting. Onderstaand toont twee Sales overzichten. Per Sales Person wordt Revenue tegenover Target gezet. In tabel 1 wordt middels het ‘rode bolletje’ alleen benadrukt welke persoon zijn target niet heeft gehaald (‘Management by Exception’). In tabel 2 zijn de bolletjes groen als de persoon de target wel heeft gehaald.
Hoewel beide technieken prima zijn, hebben onze hersens minder moeite met het verwerken van de informatie in de eerste tabel. Het rode bolletje zorgt ervoor dat de focus naar persoon D gaat. Dit is ook goed, die heeft immers de target niet gehaald.

Meer weten over de voordelen van dashboards, hoe je ze ontwikkelt en effectief inzet? Ik vertel je er graag meer over!
Auteur

Wilfred Kluin
Business Intelligence Consultant
wilfred.kluin@fellowmind.nl
linkedin.com/in/wilfred-kluin/





